
Introdução
O WordPress é uma plataforma aberta de desenvolvimento de sites. Hoje, segundo pesquisa realizada pela W3Techs, é a base de 30% de todos os sites da internet.
Um dos motivos da popularidade do WordPress pode ser a sua praticidade na criação de sites, já que não é preciso ser um grande desenvolvedor para criar um site bonito e funcional para os seus objetivos.
No entanto, depois de publicar um site, muitas pessoas buscam ranqueá-lo cada vez melhor nas buscas do Google e permitir a otimização do próprio site e das campanhas de divulgação.
Existem várias ferramentas do próprio Google que dão suporte a isso. Uma delas é o Google Tag Manager, o gerenciador de tags do Google.
Através dele, conseguimos rastrear dados do site para o Google Analytics e Google Ads, dentre outras plataformas. Além de acompanhar dados de tráfego, conseguimos ver conversões, sejam vendas no seu e-commerce ou preenchimento de cadastros de leads.
Abaixo, vamos explicar o passo a passo para inserir o código do GTM em seu site WordPress. Confira!
Como inserir o GTM
Para vincular o Google Tag Manager com o seu site WordPress é bem simples, basta seguir os passos abaixo:
Passo 1/7
Entre no seudominio/admin e logue na sua conta de WordPress.
Passo 2/7
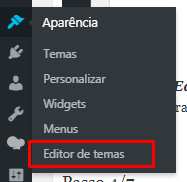
Entre na área Aparência, no menu lateral.
Passo 3/7
Encontre a seção Editor de Temas. Se você não estiver vendo essa opção, provavelmente não é um Administrador da página. Peça acesso de Administrador para o dono do site, ou envie esse tutorial para que ele instale o GTM.

Passo 4/7
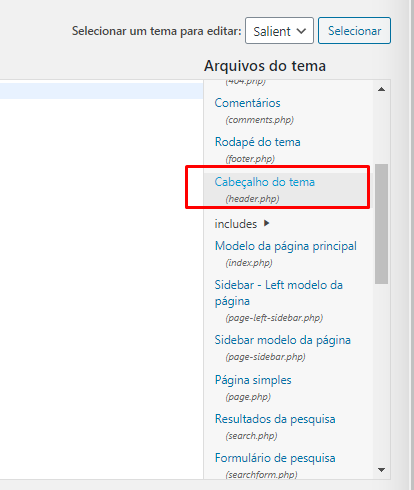
Dentro do editor, você vai ver uma lista de arquivos no menu direito da página. Clique no arquivo chamado “Cabeçalho de tema” (header.php).

Em alguns casos, essa ação não é permitida ou usam algum nome diferente para o arquivo. Portanto, você precisa se familiarizar com os arquivos do seu modelo de tema, responsáveis por criar os cabeçalhos e a navegação de seu site.
Passo 5/7
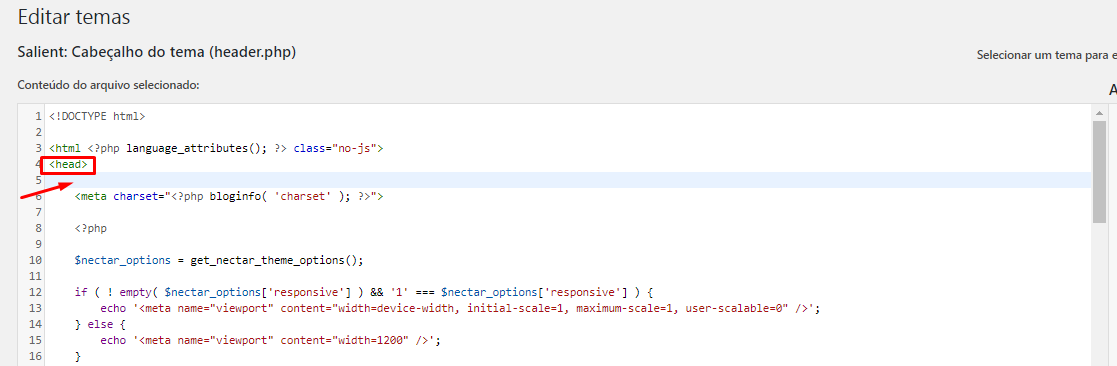
Com o arquivo header.php aberto, adicione o código do contêiner do seu GTM respectivo à <head> na seção header. Exatamente no topo do elemento, logo depois da abertura da Tag.

Passo 6/7
Da mesma maneira, adicione o segundo código, respectivo ao <body>, na seção header. Bem no topo do elemento.

Passo 7/7
Lembre-se de salvar as alterações. É muito importante que você seja cuidadoso quando estiver realizando as modificações no header.php, pois se trata de um arquivo crucial para o funcionamento do seu site.
Caso ocorra algum erro, o código do site pode quebrar ou o funcionamento do código de rastreamento pode não ser o adequado.
Mas não se preocupe; para evitar que isso aconteça, basta fazer uma cópia dos arquivos de código antes de realizar as modificações. Assim, se as mudanças derem errado, você poderá restaurar o código original.